Údar:
Virginia Floyd
Dáta An Chruthaithe:
9 Lúnasa 2021
An Dáta Nuashonraithe:
1 Iúil 2024

Ábhar
- Céimeanna
- Cuid 1 de 2: Bunús HTML a Fhoghlaim
- Cuid 2 de 2: Ard-HTML
- Leideanna
- Rabhaidh
- Céard atá ag teastáil uait
Tá HTML gearr don Bhéarla Hyper Text Markup Language (teanga marcála hipirtéacs). Is é seo an cód, nó an teanga, ina gcruthaítear marcáil bhunúsach suíomhanna. D’fhéadfadh sé go mbeadh an t-uafás ar an bhfoghlaim mura bhfuil tú cláraithe riamh, ach i ndáiríre níl uait ach eagarthóir téacs bunúsach agus brabhsálaí idirlín. B’fhéidir go n-aithníonn tú fiú roinnt samplaí de mharcáil HTML a tháinig tú orthu ar fhóraim idirlín, leathanaigh shaincheaptha saincheaptha, nó ailt wikiHow. Is uirlis úsáideach é HTML d’aon úsáideoir idirlín, agus tógfaidh sé níos lú ama na rudaí bunúsacha a fhoghlaim ná mar a cheapfá.
Céimeanna
Cuid 1 de 2: Bunús HTML a Fhoghlaim
 1 Oscail doiciméad HTML. Is féidir an chuid is mó d’eagarthóirí téacs (Notepad nó Notepad ++ do Windows, TextEdit for Mac, gedit do GNU / Linux) a úsáid chun comhaid HTML a ghiniúint. Cruthaigh doiciméad nua agus sábháil é ag úsáid File → Save As in Web Page Format, nó athraigh an síneadh comhaid go .html nó .htm in ionad .doc, .rtf nó síneadh eile.
1 Oscail doiciméad HTML. Is féidir an chuid is mó d’eagarthóirí téacs (Notepad nó Notepad ++ do Windows, TextEdit for Mac, gedit do GNU / Linux) a úsáid chun comhaid HTML a ghiniúint. Cruthaigh doiciméad nua agus sábháil é ag úsáid File → Save As in Web Page Format, nó athraigh an síneadh comhaid go .html nó .htm in ionad .doc, .rtf nó síneadh eile. - D’fhéadfá rabhadh a fháil go sábhálfar an comhad mar “ghnáth-théacs” in ionad formáid RTF, nó nach sábhálfar formáidiú agus íomhánna. Tá sé seo go maith; le haghaidh HTML níl na roghanna seo de dhíth.
 2 Oscail an comhad ginte i mbrabhsálaí. Sábháil an comhad bán, faigh é ar do ríomhaire agus cliceáil faoi dhó chun é a oscailt. Ba chóir leathanach bán a oscailt sa bhrabhsálaí. Mura ndéanann, tarraing an comhad chuig barra seoladh do bhrabhsálaí. Agus an comhad HTML á chur in eagar agat, is féidir leat an leathanach seo a athnuachan chun na hathruithe a fheiceáil.
2 Oscail an comhad ginte i mbrabhsálaí. Sábháil an comhad bán, faigh é ar do ríomhaire agus cliceáil faoi dhó chun é a oscailt. Ba chóir leathanach bán a oscailt sa bhrabhsálaí. Mura ndéanann, tarraing an comhad chuig barra seoladh do bhrabhsálaí. Agus an comhad HTML á chur in eagar agat, is féidir leat an leathanach seo a athnuachan chun na hathruithe a fheiceáil. - Tabhair faoi deara le do thoil nach bhfuil tú ag cruthú suíomh Gréasáin ar an Idirlíon ar an mbealach seo. Ní bheidh rochtain ag daoine eile ar an leathanach seo, agus níl nasc idirlín de dhíth ort chun do leathanach áitiúil a thástáil. Ní dhéanann an brabhsálaí ach an cód HTML a léirmhíniú, agus é á “léamh” amhail is gur suíomh Gréasáin é.
 3 Tuig cad iad na clibeanna marcála. Murab ionann agus téacs rialta, níl clibeanna le feiceáil ar an leathanach. Ina áit sin, insíonn siad don bhrabhsálaí conas an leathanach agus a ábhar a thaispeáint. Tá treoracha sa chlib "oscailt". Mar shampla, féadann sé a rá leis an mbrabhsálaí gur chóir an téacs a thaispeáint mar dána... Teastaíonn clib “deireadh” uaidh freisin chun an brabhsálaí a thaispeáint cá gcríochnaíonn an treoir. Sa sampla seo, taispeánfar an téacs idir na clibeanna tosaigh agus deiridh i gcló trom. Scríobhtar clibeanna taobh istigh de chomharthaí neamhchothroma, ach tosaíonn an chlib deiridh le slais ar aghaidh.
3 Tuig cad iad na clibeanna marcála. Murab ionann agus téacs rialta, níl clibeanna le feiceáil ar an leathanach. Ina áit sin, insíonn siad don bhrabhsálaí conas an leathanach agus a ábhar a thaispeáint. Tá treoracha sa chlib "oscailt". Mar shampla, féadann sé a rá leis an mbrabhsálaí gur chóir an téacs a thaispeáint mar dána... Teastaíonn clib “deireadh” uaidh freisin chun an brabhsálaí a thaispeáint cá gcríochnaíonn an treoir. Sa sampla seo, taispeánfar an téacs idir na clibeanna tosaigh agus deiridh i gcló trom. Scríobhtar clibeanna taobh istigh de chomharthaí neamhchothroma, ach tosaíonn an chlib deiridh le slais ar aghaidh. - Scríobhtar an chlib tosaigh idir na comharthaí neamhionannais: clib oscailte>
- Sa chlib deiridh, cuirtear slais ar aghaidh os comhair an tuairiscitheora tag (ainm): /tag deireadh>
- Léigh ar aghaidh chun a fháil amach conas a úsáidtear na clibeanna éagsúla. Chun na céime seo, ní gá duit ach an fhormáid taifeadta a mheabhrú. Scríobhtar clibeanna idir na comharthaí neamhionannais:> agus />
- I roinnt ranganna teagaisc, tugtar eilimintí ar chlibeanna HTML, agus tugtar ábhar eiliminte ar an téacs idir na clibeanna tosaigh agus deiridh.
 4 Clóscríobh clib html> san eagarthóir. Caithfidh gach comhad HTML tosú le tag html> agus deireadh le tag / html>... Deir na clibeanna seo leis an mbrabhsálaí go bhfuil an t-ábhar go léir idir na clibeanna i HTML. Cuir na clibeanna seo le do dhoiciméad:
4 Clóscríobh clib html> san eagarthóir. Caithfidh gach comhad HTML tosú le tag html> agus deireadh le tag / html>... Deir na clibeanna seo leis an mbrabhsálaí go bhfuil an t-ábhar go léir idir na clibeanna i HTML. Cuir na clibeanna seo le do dhoiciméad: - Go minic tosaíonn comhaid HTML leis an líne ! DOCTYPE html>rud a chiallaíonn go gcaithfidh brabhsálaithe an comhad iomlán a aithint mar HTML. Ní gá an líne seo, ach féadann sí cabhrú leat fadhbanna comhoiriúnachta a réiteach.
- Diailigh html> ag barr an doiciméid.
- Brúigh Iontráil nó Fill ar ais arís agus arís eile chun iliomad línte bána a chruthú, ansin clóscríobh / html>
- cuimhnigh, go an t-iomlán caithfear an cód a chruthóidh tú san alt seo a scríobh idir an dá chlib seo.
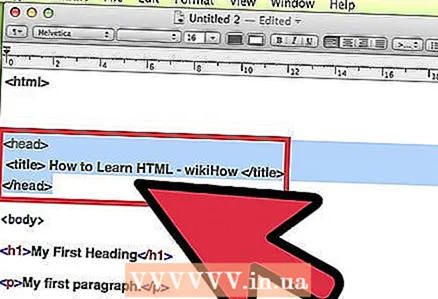
 5 Cruthaigh roinn> ceann sa chomhad. Idir na clibeanna html> agus / html>, cruthaigh clib tosaigh ceann> agus an chlib deiridh / ceann>... Cuir roinnt línte bána eatarthu. Ní thaispeántar ábhar a scríobhadh idir na clibeanna ceann> agus / ceann> ar an leathanach féin. Lean na céimeanna seo agus feicfidh tú cad chuige a bhfuil an chlib seo:
5 Cruthaigh roinn> ceann sa chomhad. Idir na clibeanna html> agus / html>, cruthaigh clib tosaigh ceann> agus an chlib deiridh / ceann>... Cuir roinnt línte bána eatarthu. Ní thaispeántar ábhar a scríobhadh idir na clibeanna ceann> agus / ceann> ar an leathanach féin. Lean na céimeanna seo agus feicfidh tú cad chuige a bhfuil an chlib seo: - Idir na clibeanna ceann> agus / ceann>, scríobh teideal> agus / teideal>
- Idir na clibeanna teidil> agus / teidil>, scríobh Conas HTML a fhoghlaim - wikiHow.
- Sábháil do chuid athruithe agus oscail an comhad i mbrabhsálaí (nó déan an leathanach a athnuachan má tá an comhad oscailte cheana féin). Féach an téacs atá le feiceáil i dteideal an leathanaigh os cionn an bharra seoladh?
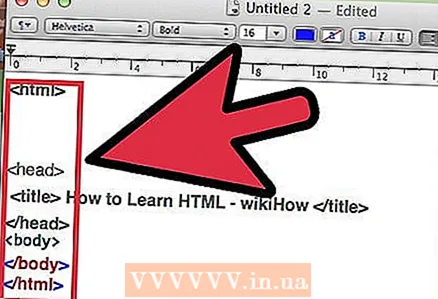
 6 Cruthaigh corp> rannán. Tá na clibeanna agus an téacs eile go léir sa sampla seo scríofa i roinn an choirp, a bhfuil a n-ábhar ar taispeáint ar an leathanach. Tar éis clib / ceann deiridh>, ach roimh tag / html> cuir clibeanna leis comhlacht> agus / comhlacht>... Don chuid eile den alt seo, oibrigh leis an rannán coirp. Ba chóir go mbeadh cuma mar seo ar do chomhad:
6 Cruthaigh corp> rannán. Tá na clibeanna agus an téacs eile go léir sa sampla seo scríofa i roinn an choirp, a bhfuil a n-ábhar ar taispeáint ar an leathanach. Tar éis clib / ceann deiridh>, ach roimh tag / html> cuir clibeanna leis comhlacht> agus / comhlacht>... Don chuid eile den alt seo, oibrigh leis an rannán coirp. Ba chóir go mbeadh cuma mar seo ar do chomhad:
html>
ceann>
title> Conas HTML a Fhoghlaim - wikiHow / title>
/ ceann>
comhlacht>
/ comhlacht>
/ html> 7 Cuir téacs leis ag úsáid stíleanna éagsúla. Tá sé in am an fíor-ábhar a chur leis an leathanach! Taispeánfar aon rud a scríobhann tú idir na clibeanna coirp ar an leathanach tar éis é a athnuachan sa bhrabhsálaí. Ná húsáid siombailí nó >mar déanfaidh an brabhsálaí iarracht an t-ábhar a léirmhíniú mar chlib in ionad téacs. Scríobh Dia dhuit! (nó cibé rud is mian leat), ansin déan iarracht na clibeanna seo a chur leis an téacs agus féach cad a tharlaíonn:
7 Cuir téacs leis ag úsáid stíleanna éagsúla. Tá sé in am an fíor-ábhar a chur leis an leathanach! Taispeánfar aon rud a scríobhann tú idir na clibeanna coirp ar an leathanach tar éis é a athnuachan sa bhrabhsálaí. Ná húsáid siombailí nó >mar déanfaidh an brabhsálaí iarracht an t-ábhar a léirmhíniú mar chlib in ionad téacs. Scríobh Dia dhuit! (nó cibé rud is mian leat), ansin déan iarracht na clibeanna seo a chur leis an téacs agus féach cad a tharlaíonn: - em> Dia duit gach duine! / em> déanann an téacs "iodálach" é: Dia dhuit!
- láidir> Dia duit gach duine! / láidir> déanann an téacs "trom": Dia dhuit!
- s> Dia duit gach duine! / s> téacs bhuailte:
Dia dhuit! - sup> Dia duit gach duine! / sup> taispeánann an cló mar fhorscríbhinn:
- fo> Dia duit gach duine! / fo> taispeánann an cló mar shíntiús: Dia dhuit!
- Bain triail as clibeanna éagsúla le chéile. Conas a bheidh sé em> láidir> Dia duit gach duine! / láidir> / em>?
 8 Roinn an téacs i míreanna. Má dhéanann tú iarracht línte iolracha téacs a scríobh i gcomhad HTML, tabharfaidh tú faoi deara nach dtaispeántar briseadh líne sa bhrabhsálaí. Chun téacs a roinnt ina mhíreanna, ní mór duit clibeanna a chur leis:
8 Roinn an téacs i míreanna. Má dhéanann tú iarracht línte iolracha téacs a scríobh i gcomhad HTML, tabharfaidh tú faoi deara nach dtaispeántar briseadh líne sa bhrabhsálaí. Chun téacs a roinnt ina mhíreanna, ní mór duit clibeanna a chur leis: - p> Seo mír ar leithligh. / p>
- Leanann an abairt seo briseadh líne br> roimh thús na líne seo.
Is é seo an chéad chlib nach gá tag deiridh air. Tugtar clibeanna "folamh" ar na clibeanna seo. - Cruthaigh ceannteidil chun teidil na rannóige a thaispeáint:
h1> téacs ceannteidil / h1>: teideal is mó
h2> téacs ceannteidil / h2> (ceannteideal dara leibhéal)
h3> téacs ceannteidil / h3> (ceannteideal tríú leibhéal)
h4> téacs ceannteidil / h4> (ceannteideal ceathrú leibhéal)
h5> téacs ceannteidil / h5> (teideal is lú)
 9 Foghlaim liostaí a chruthú. Tá bealaí éagsúla ann chun liostaí a chruthú ar leathanach gréasáin. Bain triail as na roghanna thíos agus déan cinneadh cén ceann is fearr leat. Tabhair faoi deara go bhfuil péire clibeanna amháin ag teastáil don liosta ina iomláine (mar shampla, ul> agus / ul> le haghaidh liosta bulleted), agus aibhsítear gach mír liosta le péire clibeanna éagsúla, mar shampla, li> agus / li>.
9 Foghlaim liostaí a chruthú. Tá bealaí éagsúla ann chun liostaí a chruthú ar leathanach gréasáin. Bain triail as na roghanna thíos agus déan cinneadh cén ceann is fearr leat. Tabhair faoi deara go bhfuil péire clibeanna amháin ag teastáil don liosta ina iomláine (mar shampla, ul> agus / ul> le haghaidh liosta bulleted), agus aibhsítear gach mír liosta le péire clibeanna éagsúla, mar shampla, li> agus / li>. - Liosta Bulleted:
ul> li> An chéad líne / li> li> An dara líne / li> li> Agus mar sin de / li> / ul> - Liosta uimhrithe:
ol> li> Aon / li> li> Dhá / li> li> Trí / li> / ol> - Liosta sainmhínithe:
dl> dt> Caife / dt> dd> - deoch te / dd> dt> líomóid / dt> dd> - deoch fuar / dd> / dl>
- Liosta Bulleted:
 10 Leagan amach an leathanach ag úsáid briseadh líne, línte cothrománacha, agus Pictiúirí. Tá sé in am rud éigin seachas téacs a chur leis an leathanach. Bain triail as na clibeanna seo a leanas nó lean na naisc chun tuilleadh faisnéise a fháil. Úsáid seirbhís óstála ar líne chun nasc a chruthú leis an íomhá a theastaíonn uait a phostáil:
10 Leagan amach an leathanach ag úsáid briseadh líne, línte cothrománacha, agus Pictiúirí. Tá sé in am rud éigin seachas téacs a chur leis an leathanach. Bain triail as na clibeanna seo a leanas nó lean na naisc chun tuilleadh faisnéise a fháil. Úsáid seirbhís óstála ar líne chun nasc a chruthú leis an íomhá a theastaíonn uait a phostáil: - Líne chothrománach: hr>
- Cuir isteach pictiúr: img src = "nasc íomhá">
 11 Cuir naisc leis. Is féidir leat na clibeanna seo a úsáid chun hipearnasc a chruthú le leathanaigh agus suíomhanna eile, ach ós rud é nach bhfuil suíomh Gréasáin agat fós, foghlaimeoidh tú anois conas naisc ancaire a chruthú, is é sin, naisc chuig áiteanna ar leith ar leathanach:
11 Cuir naisc leis. Is féidir leat na clibeanna seo a úsáid chun hipearnasc a chruthú le leathanaigh agus suíomhanna eile, ach ós rud é nach bhfuil suíomh Gréasáin agat fós, foghlaimeoidh tú anois conas naisc ancaire a chruthú, is é sin, naisc chuig áiteanna ar leith ar leathanach: - Cruthaigh ancaire leis an gclib a> áit ar mhaith leat nasc a dhéanamh ar an leathanach. Faigh ainm soiléir i gcuimhne:
a name = "Leideanna"> An téacs a bhfuil tú ag nascadh leis. / A> - Úsáid an chlib href> chun nasc coibhneasta nó nasc chuig acmhainn sheachtrach a chruthú:
a href = "nasc leis an leathanach nó ainm ancaire laistigh den leathanach"> Téacs nó íomhá a bheidh mar nasc. / a> - Chun nasc a dhéanamh le nasc coibhneasta ar leathanach eile, cuir # comhartha i ndiaidh an phríomhnasc agus ainm an ancaire. Mar shampla, nascann https://en.wikihow.com/learn-HTML#Tips leis an gcuid leideanna den leathanach seo.
- Cruthaigh ancaire leis an gclib a> áit ar mhaith leat nasc a dhéanamh ar an leathanach. Faigh ainm soiléir i gcuimhne:
Cuid 2 de 2: Ard-HTML
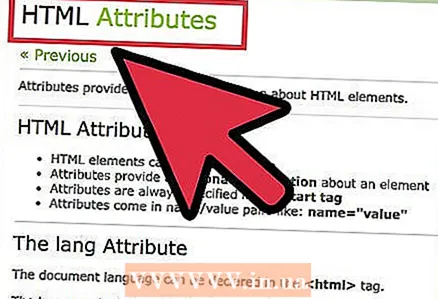
 1 Faigh eolas ar na tréithe. Scríobhtar tréithe taobh istigh den chlib, ag léiriú faisnéise breise. Seo a leanas formáid na tréithe: name = "value", cá teideal sainmhínítear tréith (mar shampla, dath le haghaidh tréith datha), agus léiríonn an luach a luach (mar shampla, dearg le haghaidh dearg).
1 Faigh eolas ar na tréithe. Scríobhtar tréithe taobh istigh den chlib, ag léiriú faisnéise breise. Seo a leanas formáid na tréithe: name = "value", cá teideal sainmhínítear tréith (mar shampla, dath le haghaidh tréith datha), agus léiríonn an luach a luach (mar shampla, dearg le haghaidh dearg). - Baineadh úsáid as tréithe sa chuid roimhe seo ar bhuneilimintí HTML. Úsáideann an chlib img> an aitreabúid src, úsáideann ancairí nasc coibhneasta an tréith ainmagus úsáideann na naisc an tréith href... Mar a thug tú faoi deara cheana féin, scríobhtar na tréithe go léir san fhormáid ___='___’.
 2 Déan turgnamh le táblaí HTML. Is éard atá i gceist le tábla a chruthú ná clibeanna éagsúla a úsáid. Féadfaidh tú triail a bhaint as, nó treoracha níos mionsonraithe a léamh.
2 Déan turgnamh le táblaí HTML. Is éard atá i gceist le tábla a chruthú ná clibeanna éagsúla a úsáid. Féadfaidh tú triail a bhaint as, nó treoracha níos mionsonraithe a léamh. - Cruthaigh clibeanna tábla:tábla> / tábla>
- Cuir ábhar gach ró sa tábla faoi iamh i gclibeanna: tr>
- Sainmhínítear ceannteideal an cholúin leis an gclib: th>
- Cealla i línte ina dhiaidh sin: td>
- Sampla de na clibeanna seo a úsáid:
tábla> tr> th> Colún 1: mí / ú> ú> Colún 2: coigilteas / th> / tr> tr> td> Eanáir / td> td> 5000 rúbal / td> / tr> / tábla>
 3 Foghlaim na clibeanna rannóige ceann breise. Tá an chlib ceann> foghlamtha agat cheana féin a thagann ag tús gach comhaid html. Chomh maith leis an gclib teidil>, tá clibeanna eile ann don roinn seo:
3 Foghlaim na clibeanna rannóige ceann breise. Tá an chlib ceann> foghlamtha agat cheana féin a thagann ag tús gach comhaid html. Chomh maith leis an gclib teidil>, tá clibeanna eile ann don roinn seo: - Clibeanna meiteashonraí ina bhfuil meiteashonraía úsáideann innill chuardaigh chun an suíomh a innéacsú. Chun do shuíomh a dhéanamh níos éasca a fháil in innill chuardaigh, bain úsáid as meta-chlibe oscailte amháin nó níos mó (ní theastaíonn clibeanna deiridh).Úsáid tréith amháin agus luach amháin in aghaidh an chlib: meta name = "description" content = "tuairisc ar an leathanach">; nó meta name = "eochairfhocail" content = "eochairfhocail scartha le camóga">
- Nasc> clibeanna a dhíríonn ar chomhaid tríú páirtí, mar shampla stílbhileoga (CSS), a chruthaítear le cineál difriúil ionchódaithe agus a ligeann duit an leathanach HTML a athrú trí dhath, ailíniú téacs, agus go leor gnéithe eile a úsáid.
- Na clibeanna script> a úsáidtear chun comhaid JavaScript a cheangal leis an leathanach. Teastaíonn na comhaid seo chun an leathanach a mhodhnú go hidirghníomhach (mar fhreagairt ar ghníomhartha úsáideora).
 4 Déan turgnamh le cód HTML suíomhanna eile. Bealach iontach chun HTML a fhoghlaim is ea féachaint ar chód foinse leathanaigh ghréasáin eile. Is féidir leat cliceáil ar dheis ar an leathanach agus View Source nó rud éigin cosúil leis a roghnú as barr roghchlár do bhrabhsálaí. Déan iarracht a dhéanamh amach cad a dhéanann clib neamhchoitianta, nó déan cuardach ar an Idirlíon chun faisnéis a fháil faoi.
4 Déan turgnamh le cód HTML suíomhanna eile. Bealach iontach chun HTML a fhoghlaim is ea féachaint ar chód foinse leathanaigh ghréasáin eile. Is féidir leat cliceáil ar dheis ar an leathanach agus View Source nó rud éigin cosúil leis a roghnú as barr roghchlár do bhrabhsálaí. Déan iarracht a dhéanamh amach cad a dhéanann clib neamhchoitianta, nó déan cuardach ar an Idirlíon chun faisnéis a fháil faoi. - Cé nach féidir leat suíomhanna daoine eile a chur in eagar, is féidir leat an cód foinse a chóipeáil isteach i do chomhad chun triail a bhaint as clibeanna níos déanaí. Tabhair faoi deara le do thoil go mb’fhéidir nach mbeidh marcáil CSS ar fáil agus d’fhéadfadh go mbeadh dathanna agus formáidiú difriúil.
 5 Tosaigh iniúchadh a dhéanamh ar threoracha níos mionsonraithe. Tá go leor suíomhanna ar an Idirlíon atá tiomnaithe do chlibeanna HTML, mar shampla W3Schools nó HTMLbook. Tá leabhair pháipéir ar díol freisin, ach déan iarracht an t-eagrán is déanaí a fháil de réir mar a athraíonn caighdeáin agus mar a thagann siad chun cinn. Níos fearr fós, máistir CSS beidh i bhfad níos mó smachta agat ar leagan amach agus ar chuma do shuíomh. Tar éis CSS a fhoghlaim, is gnách go bhfoghlaimíonn dearthóirí gréasáin JavaScript.
5 Tosaigh iniúchadh a dhéanamh ar threoracha níos mionsonraithe. Tá go leor suíomhanna ar an Idirlíon atá tiomnaithe do chlibeanna HTML, mar shampla W3Schools nó HTMLbook. Tá leabhair pháipéir ar díol freisin, ach déan iarracht an t-eagrán is déanaí a fháil de réir mar a athraíonn caighdeáin agus mar a thagann siad chun cinn. Níos fearr fós, máistir CSS beidh i bhfad níos mó smachta agat ar leagan amach agus ar chuma do shuíomh. Tar éis CSS a fhoghlaim, is gnách go bhfoghlaimíonn dearthóirí gréasáin JavaScript.
Leideanna
- Is clár iontach saor in aisce é Notepad ++, cosúil le Notepad rialta, ach is féidir leat do chód a shábháil agus a thástáil i do bhrabhsálaí ar líne. (Tacaíonn sé le beagnach aon teanga freisin - HTML, CSS, Python, JavaScript, agus mar sin de.)
- Faigh leathanach simplí ar an glan, sábháil an cód ar do ríomhaire agus triail a bhaint as. Bain triail as téacs a bhogadh, an cló a athrú, íomhánna a athsholáthar - cibé!
- Is féidir leat leabhar nótaí a choinneáil ina scríobhann tú clibeanna ionas go mbeidh siad agat i gcónaí. Is féidir leat an leathanach seo a phriontáil freisin agus tagairt a dhéanamh dó.
- Nuair a scríobhann tú cód, déan é go cúramach ionas go mbeidh tú féin agus daoine eile in ann é a thuiscint. Úsáid! - Cuir isteach trácht anseo -> le haghaidh tráchtanna HTML: ní léireofar iad ar an leathanach, ach beidh siad le feiceáil sa doiciméad cód.
- Tá an-tóir ar XML agus RSS. Tá sé níos deacra d’úsáideoir gan taithí an cód le haghaidh leathanaigh ina bhfuil teicneolaíochtaí XML agus RSS a léamh agus a thuiscint, ach tá na huirlisí seo úsáideach go leor.
- Tá clibeanna marcála i HTML cás-neamhíogair, ach molaimid gan ach litreacha beaga a úsáid (mar atá sna samplaí san alt seo) le haghaidh caighdeánú agus comhoiriúnacht XHTML.
Rabhaidh
- Tá roinnt clibeanna nár úsáideadh le cúpla bliain anuas agus tá cinn nua curtha ina n-ionad a thugann na héifeachtaí céanna nó roinnt éifeachtaí breise.
- Más maith leat do leathanach a thástáil, téigh chuig suíomh W3 agus seiceáil na riachtanais HTML nua-aimseartha. Athraíonn caighdeáin HTML le himeacht ama, agus cuirtear clibeanna nua in ionad roinnt clibeanna a oibríonn níos fearr i mbrabhsálaithe nua-aimseartha.
Céard atá ag teastáil uait
- Eagarthóir téacs mar Notepad (Windows) nó TextEdit (Mac)
- Páipéar / leabhar nótaí (ní gá)
- Eagarthóir HTML mar Notepad ++ (Windows) nó TextWrangler (Mac) (ní gá)