Údar:
Christy White
Dáta An Chruthaithe:
10 Bealtaine 2021
An Dáta Nuashonraithe:
1 Iúil 2024

Ábhar
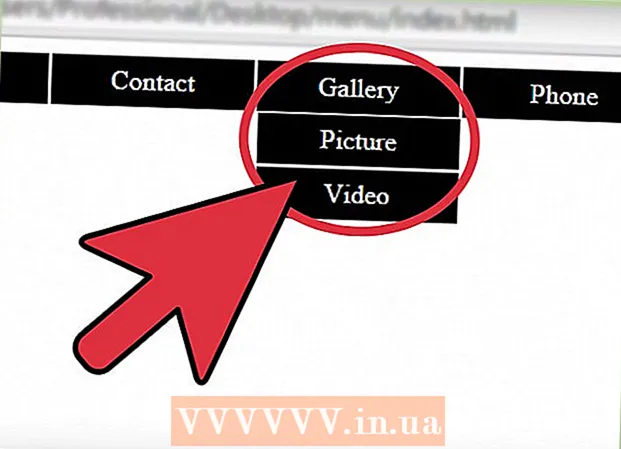
Le roghchlár anuas cruthaíonn tú forbhreathnú soiléir ordlathach ar gach cuid thábhachtach ar an leathanach agus ar na fo-ailt atá ar an leathanach. Níl le déanamh agat ach do luch a bhogadh thar na príomhranna chun go mbeidh na fo-ailt le feiceáil. Is féidir leat roghchlár anuas a chruthú gan ach HTML agus CSS a úsáid.
Chun céim
Cuid 1 de 2: Scríobh an HTML
 Cruthaigh do chuid nascleanúna. De ghnáth úsáideann tú nav> don bharra nascleanúna ar fud an láithreáin ghréasáin, ceanntásc> le haghaidh rannáin nasc níos lú atá ceangailte le leathanach, nó div> más cosúil nach bhfeileann aon rogha eile. Cuir é seo in eilimint div> ionas gur féidir leat stíl an choimeádáin agus an roghchláir féin a choigeartú.
Cruthaigh do chuid nascleanúna. De ghnáth úsáideann tú nav> don bharra nascleanúna ar fud an láithreáin ghréasáin, ceanntásc> le haghaidh rannáin nasc níos lú atá ceangailte le leathanach, nó div> más cosúil nach bhfeileann aon rogha eile. Cuir é seo in eilimint div> ionas gur féidir leat stíl an choimeádáin agus an roghchláir féin a choigeartú. - div>
- nav>
- / nav>
- / div>
 Tabhair tréith ranga do gach roinn. Úsáidfimid an tréith ranga níos déanaí chun stíl na n-eilimintí seo a mhodhnú le CSS. Tabhair a dtréith ranga féin don choimeádán agus don roghchlár.
Tabhair tréith ranga do gach roinn. Úsáidfimid an tréith ranga níos déanaí chun stíl na n-eilimintí seo a mhodhnú le CSS. Tabhair a dtréith ranga féin don choimeádán agus don roghchlár. - div>
- nav>
- / nav>
- / div>
 Cuir liosta de mhíreanna roghchláir leis. Sa mhír neamhordáilte (ul>) tá míreanna an phríomh-roghchláir (liostáil míreanna li>), má bhogann an t-úsáideoir a luch os a chionn, feiceann sé / sí na biachláir anuas. Cuir an rang "clearfix" le do ghné liosta; tiocfaimid chuige seo níos déanaí i scarbhileog CSS.
Cuir liosta de mhíreanna roghchláir leis. Sa mhír neamhordáilte (ul>) tá míreanna an phríomh-roghchláir (liostáil míreanna li>), má bhogann an t-úsáideoir a luch os a chionn, feiceann sé / sí na biachláir anuas. Cuir an rang "clearfix" le do ghné liosta; tiocfaimid chuige seo níos déanaí i scarbhileog CSS. - div>
- nav>
- ul>
- li> Baile / li>
- li> Fostaithe
- li> Teagmháil
- / li>
- / ul>
- / nav>
- / div>
 Cuir naisc leis. Má nascann na míreanna roghchláir barrleibhéil seo lena leathanaigh féin freisin, is féidir leat na naisc a chur isteach anois. Nasc le ancaire nach bhfuil ann (mar "#!"), Fiú mura nascann siad le haon rud, mar sin beidh cuma difriúil ar chúrsóir an úsáideora. Sa sampla seo, ní bhíonn teagmhálacha mar thoradh air seo, ach déanann an dá earra roghchláir eile:
Cuir naisc leis. Má nascann na míreanna roghchláir barrleibhéil seo lena leathanaigh féin freisin, is féidir leat na naisc a chur isteach anois. Nasc le ancaire nach bhfuil ann (mar "#!"), Fiú mura nascann siad le haon rud, mar sin beidh cuma difriúil ar chúrsóir an úsáideora. Sa sampla seo, ní bhíonn teagmhálacha mar thoradh air seo, ach déanann an dá earra roghchláir eile: - div>
- nav>
- ul>
- li>a href = "/">Baile/ a>/ li>
- li>a href = "/ Fostaithe">Baill foirne/ a>
- / li>
- li>a href = "#!">Déan teagmháil/ a>
- / li>
- / ul>
- / nav>
- / div>
 Cruthaigh fo-liostaí do na míreanna anuas. Tar éis an stíl a chruthú, is iad na liostaí seo an roghchlár anuas. Cuir an liosta sa mhír liosta a ndéanfaidh an t-úsáideoir luch air. Cuir tréith ranga agus nasc díreach mar a bhí roimhe seo.
Cruthaigh fo-liostaí do na míreanna anuas. Tar éis an stíl a chruthú, is iad na liostaí seo an roghchlár anuas. Cuir an liosta sa mhír liosta a ndéanfaidh an t-úsáideoir luch air. Cuir tréith ranga agus nasc díreach mar a bhí roimhe seo. - div>
- nav>
- ul>
- li> a href = "/"> Baile / a> / li>
- li> a href = "/ Fostaithe"> Fostaithe / a>
- ul>
- li> a href = "/ borsato"> Marco Borsato / a> / li>
- li> a href = "/ titulaer"> Titulaer Chriet / a> / li>
- / ul>
- / li>
- li> a href = "#!"> Déan teagmháil / a>
- ul>
- li> a href = "mailto: [email protected]"> Tuairiscigh fadhb / a> / li>
- li> a href = "/ support"> Tacaíocht do Chustaiméirí / a> / li>
- / ul>
- / li>
- / ul>
- / nav>
- / div>
Cuid 2 de 2: CSS a scríobh
 Oscail do bhileog stíl CSS. Post nasc chuig do bhileog stíl CSS sa chuid ceann de do dhoiciméad HTML mura bhfuil an nasc ann cheana. San Airteagal seo, ní chlúdóimid buneilimintí CSS, mar shampla cló agus dath cúlra a shocrú.
Oscail do bhileog stíl CSS. Post nasc chuig do bhileog stíl CSS sa chuid ceann de do dhoiciméad HTML mura bhfuil an nasc ann cheana. San Airteagal seo, ní chlúdóimid buneilimintí CSS, mar shampla cló agus dath cúlra a shocrú.  Cuir cód clearfix leis. Cuimhnigh an rang "clearfix" a chur le liosta na roghchlár? De ghnáth, bíonn cúlra trédhearcach ag eilimintí an roghchláir anuas, rud a fhágann gur féidir eilimintí eile a bhogadh. Féadann oiriúnú simplí don CSS an fhadhb seo a réiteach. Seo socrú deas gasta, cé nach n-oibreoidh sé in Internet Explorer 7 agus níos luaithe:
Cuir cód clearfix leis. Cuimhnigh an rang "clearfix" a chur le liosta na roghchlár? De ghnáth, bíonn cúlra trédhearcach ag eilimintí an roghchláir anuas, rud a fhágann gur féidir eilimintí eile a bhogadh. Féadann oiriúnú simplí don CSS an fhadhb seo a réiteach. Seo socrú deas gasta, cé nach n-oibreoidh sé in Internet Explorer 7 agus níos luaithe: - .clearfix: i ndiaidh {
- ábhar: "";
- taispeáint: tábla;
- }
 Cruthaigh an dearadh bunúsach. Leis an gcód seo is féidir leat do roghchlár a chur ag barr an leathanaigh agus na heilimintí anuas a cheilt. Tá sé seo an-simplí ar chuspóir ionas gur féidir linn díriú ar an gcód ábhartha. Is féidir leat é a mhodhnú níos déanaí le cód CSS breise, mar stuáil agus corrlach.
Cruthaigh an dearadh bunúsach. Leis an gcód seo is féidir leat do roghchlár a chur ag barr an leathanaigh agus na heilimintí anuas a cheilt. Tá sé seo an-simplí ar chuspóir ionas gur féidir linn díriú ar an gcód ábhartha. Is féidir leat é a mhodhnú níos déanaí le cód CSS breise, mar stuáil agus corrlach. - .nav-fillteán {
- leithead: 100%;
- cúlra: # 008B8B;
- }
- roghchlár .nav {
- seasamh: gaol;
- taispeáint: inlíne-bloc;
- }
- roghchlár .sub {
- seasamh: absalóideach;
- taispeáint: aon cheann;
- cúlra: # 555;
- }
 Déan na míreanna anuas a thaispeáint nuair a osclaíonn tú do luch os a gcionn. Socraítear na heilimintí ar an liosta anuas anois ionas nach dtaispeántar iad. Seo mar is féidir fo-liostáil iomlán a dhéanamh le feiceáil chomh luath agus a rachaidh tú os cionn an "tuismitheora":
Déan na míreanna anuas a thaispeáint nuair a osclaíonn tú do luch os a gcionn. Socraítear na heilimintí ar an liosta anuas anois ionas nach dtaispeántar iad. Seo mar is féidir fo-liostáil iomlán a dhéanamh le feiceáil chomh luath agus a rachaidh tú os cionn an "tuismitheora": - .nav-menu ul li: hover> ul {
- taispeáint: bloc;
- }
- Nóta - má tá biachláir bhreise i bhfolach sna míreanna roghchláir sa roghchlár anuas, beidh feidhm ag na hairíonna a chuirtear leis anseo maidir le gach biachlár. Mura dteastaíonn uait ach an stíl a chur i bhfeidhm ar an gcéad leibhéal de na biachláir anuas, bain úsáid as ".nav-menu> ul" ina ionad.
 Cuir in iúl le saighead go bhfuil roghchlár anuas ann. De ghnáth taispeánann dearthóirí gréasáin le saighead anuas go n-osclaíonn eilimint roghchlár anuas. Cuireann an cód seo an tsaighead sin le gach eilimint i do roghchlár:
Cuir in iúl le saighead go bhfuil roghchlár anuas ann. De ghnáth taispeánann dearthóirí gréasáin le saighead anuas go n-osclaíonn eilimint roghchlár anuas. Cuireann an cód seo an tsaighead sin le gach eilimint i do roghchlár: - roghchlár .nav> ul> li: i ndiaidh {
- ábhar: " 25BC"; / * éalaigh unicode don saighead anuas * /
- cló-mhéid: .5em;
- taispeáint: bloc;
- seasamh: absalóideach;
- }
- Nóta - Coigeartaigh suíomh na saighead leis na hairíonna barr, bun, deas nó clé.
- Nóta - Mura bhfuil dropdowns ag gach ceann de do mhíreanna roghchláir, ná hathraigh cuma roghchlár nav an ranga ar fad. Ina áit sin, cuir rang eile (mar shampla anuas) le gach eilimint li inar mian leat saighead. Déan tagairt don aicme sin sa chód thuas.
 Coigeartaigh an stuáil, an cúlra agus airíonna eile. Ba chóir go n-oibreodh an roghchlár anois, ach níl sé an-deas fós. Leis na hairíonna i CSS is féidir leat an chuma atá ar gach rang nó eilimint a shaincheapadh agus cá bhfuil siad lonnaithe.
Coigeartaigh an stuáil, an cúlra agus airíonna eile. Ba chóir go n-oibreodh an roghchlár anois, ach níl sé an-deas fós. Leis na hairíonna i CSS is féidir leat an chuma atá ar gach rang nó eilimint a shaincheapadh agus cá bhfuil siad lonnaithe.
Leideanna
- Más mian leat roghchlár anuas a chur le foirm, tá sé an-éasca i HTML5 leis an eilimint roghnaigh>.
- Scrollaíonn an nasc a href = "#"> go barr an leathanaigh, agus nasc nach bhfuil dírithe ar ancaire nach bhfuil ann, mar href = "#!">. Má bhraitheann sé sin ró-sloppy, is féidir leat an chaoi a bhreathnaíonn an cúrsóir le CSS a athrú.
- Nuair a dhéanann tú an cód samplach a chóipeáil agus a ghreamú, bain na hurchair go léir.



