
Ábhar
- Chun céim
- Modh 1 de 4: Dath cúlra soladach a shocrú
- Modh 2 de 4: Pictiúr a úsáid mar chúlra
- Modh 3 de 4: Cruthaigh cúlra grádáin
- Modh 4 de 4: Socraigh beochan datha mar an páipéar balla
Chun a bheith in ann cúlra leathanach gréasáin a shocrú i HTML, níl le déanamh agat ach athrú beag a dhéanamh ar an eilimint “choirp” laistigh den stíl> / stíl> clibeanna. Braitheann na céimeanna ar an gcaoi ar mhaith leat do pháipéar balla a bhreathnú. Faigh amach cé mar is féidir cúlra do shuíomh Gréasáin a shocrú mar dhath soladach, íomhá, grádán nó beochan datha.
Chun céim
Modh 1 de 4: Dath cúlra soladach a shocrú
 Oscail do chomhad HTML san eagarthóir téacs is fearr leat. Amhail HTML5, ní thacaítear a thuilleadh leis an aitreabúid HTML bgcolor>. Caithfear an dath cúlra, cosúil le gach gné stíle eile de do leathanach, a shocrú le CSS.
Oscail do chomhad HTML san eagarthóir téacs is fearr leat. Amhail HTML5, ní thacaítear a thuilleadh leis an aitreabúid HTML bgcolor>. Caithfear an dath cúlra, cosúil le gach gné stíle eile de do leathanach, a shocrú le CSS.  Cuir an stíl> / stíl> clibeálann do dhoiciméad. Ba chóir na sonraí stíle go léir do do leathanach (lena n-áirítear an dath cúlra) a ionchódú sna clibeanna seo. An bhfuil an stíl> clibeanna a léiríodh cheana, ansin is féidir leat scrollú go dtí an chuid sin den chomhad.
Cuir an stíl> / stíl> clibeálann do dhoiciméad. Ba chóir na sonraí stíle go léir do do leathanach (lena n-áirítear an dath cúlra) a ionchódú sna clibeanna seo. An bhfuil an stíl> clibeanna a léiríodh cheana, ansin is féidir leat scrollú go dtí an chuid sin den chomhad. ! DOCTYPE html> html> head> style> / style> / head> / html>
 Clóscríobh an eilimint "corp" taobh istigh den stíl> / stíl> clibeanna. Beidh tionchar ag aon rud a athraíonn tú go dtí an ghné “choirp” i CSS ar an leathanach iomlán.
Clóscríobh an eilimint "corp" taobh istigh den stíl> / stíl> clibeanna. Beidh tionchar ag aon rud a athraíonn tú go dtí an ghné “choirp” i CSS ar an leathanach iomlán. ! DOCTYPE html> html> head> style> body {} / style> / head> body> / body> / html>
 Cuir an mhaoin "dath cúlra" leis an eilimint "comhlacht". Sa chomhthéacs seo ní oibreoidh ach litriú amháin de "dath" (ní: dath).
Cuir an mhaoin "dath cúlra" leis an eilimint "comhlacht". Sa chomhthéacs seo ní oibreoidh ach litriú amháin de "dath" (ní: dath). ! DOCTYPE html> html> head> style> body {background-color:} / style> / head> body> / body> / html>
 Cuir an dath cúlra atá ag teastáil taobh thiar de "dath cúlra". Is féidir leat ainm datha a chur in iúl anois (glas, gorm, ed, etc.), bain úsáid as cóid heicsidheachúlach (heics) (ex. #000000 le haghaidh dubh, # ff0000 le haghaidh dearg, srl.) nó trí luach RGB don dath a chlóscríobh (mar shampla rgb (255,255,0) le haghaidh buí). Seo thíos sampla le cóid heicsidheachúlach, rud a fhágann go bhfuil an cúlra mar an gcéanna leis an mbratach wikiHow:
Cuir an dath cúlra atá ag teastáil taobh thiar de "dath cúlra". Is féidir leat ainm datha a chur in iúl anois (glas, gorm, ed, etc.), bain úsáid as cóid heicsidheachúlach (heics) (ex. #000000 le haghaidh dubh, # ff0000 le haghaidh dearg, srl.) nó trí luach RGB don dath a chlóscríobh (mar shampla rgb (255,255,0) le haghaidh buí). Seo thíos sampla le cóid heicsidheachúlach, rud a fhágann go bhfuil an cúlra mar an gcéanna leis an mbratach wikiHow: ! DOCTYPE html> html> head> style> body {background-color: # 93B874; } / stíl> / ceann> corp> / corp> / html>
- Bán: #FFFFFF
- Bándearg éadrom: # FFCCE6
- Sienna Dóite: #993300
- Indigo - # 4B0082
- Violet - # EE82EE
- Amharc ar an W3schools.com HTML Colour Picker chun na cóid heicsidheachúlach ar aon dath a theastaíonn uait a fháil.
 Úsáid "dath cúlra" chun dathanna cúlra a chur i bhfeidhm ar eilimintí eile. Díreach mar a shocraíonn tú an eilimint choirp, is féidir leat dath cúlra a úsáid chun cúlraí eilimintí eile a shocrú. Cuir na heilimintí sin laistigh den stíl> / stíl> leis an maoin dath cúlra.
Úsáid "dath cúlra" chun dathanna cúlra a chur i bhfeidhm ar eilimintí eile. Díreach mar a shocraíonn tú an eilimint choirp, is féidir leat dath cúlra a úsáid chun cúlraí eilimintí eile a shocrú. Cuir na heilimintí sin laistigh den stíl> / stíl> leis an maoin dath cúlra. ! DOCTYPE html> html> head> style> body {background-color: # 93B874; } h1 {cúlra-dath: oráiste; } p {cúlra-dath: rgb (255,0,0); } / stíl> / ceann> corp> h1> Faigheann an ceanntásc seo cúlra oráiste / h1> p> Faigheann an mhír seo cúlra dearg / p> / corp> / html>
Modh 2 de 4: Pictiúr a úsáid mar chúlra
 Oscail an comhad HTML in eagarthóir téacs. Is fearr le go leor daoine íomhá a úsáid mar chúlra dá suíomh Gréasáin. Leis seo is féidir leat patrún, uigeacht, grianghraf nó aon íomhá eile a shocrú mar chúlra. Ó HTML5, caithfear gach cúlra a shocrú le CSS (Bileoga Stíle Cascáideacha) laistigh den stíl> / stíl> clibeanna.
Oscail an comhad HTML in eagarthóir téacs. Is fearr le go leor daoine íomhá a úsáid mar chúlra dá suíomh Gréasáin. Leis seo is féidir leat patrún, uigeacht, grianghraf nó aon íomhá eile a shocrú mar chúlra. Ó HTML5, caithfear gach cúlra a shocrú le CSS (Bileoga Stíle Cascáideacha) laistigh den stíl> / stíl> clibeanna.  Cuir an stíl> / stíl> clibeanna ar do chomhad HTML. Ba chóir na sonraí stíle go léir do do leathanach (lena n-áirítear an dath cúlra) a thaispeáint sna clibeanna seo. An bhfuil tú cheana féin stíl> clibeanna socraithe, scrollaigh go dtí an chuid sin den chomhad.
Cuir an stíl> / stíl> clibeanna ar do chomhad HTML. Ba chóir na sonraí stíle go léir do do leathanach (lena n-áirítear an dath cúlra) a thaispeáint sna clibeanna seo. An bhfuil tú cheana féin stíl> clibeanna socraithe, scrollaigh go dtí an chuid sin den chomhad. ! DOCTYPE html> html> head> style> / style> / head> / html>
 Clóscríobh an eilimint "corp" taobh istigh den stíl> / stíl> clibeanna. Beidh tionchar ag aon rud a athraíonn tú go dtí an ghné “choirp” i CSS ar an leathanach iomlán.
Clóscríobh an eilimint "corp" taobh istigh den stíl> / stíl> clibeanna. Beidh tionchar ag aon rud a athraíonn tú go dtí an ghné “choirp” i CSS ar an leathanach iomlán. ! DOCTYPE html> html> head> style> body {} / style> / head> body> / body> / html>
 Cuir an mhaoin "íomhá cúlra" leis an eilimint "comhlacht". Agus an mhaoin seo á cur leis beidh ainm comhaid d’íomhá ag teastáil uait. Déan cinnte go sábhálfar an íomhá san fhillteán céanna leis an gcomhad html (nó cuir an cosán iomlán leis an gcomhad le do fhreastalaí gréasáin).
Cuir an mhaoin "íomhá cúlra" leis an eilimint "comhlacht". Agus an mhaoin seo á cur leis beidh ainm comhaid d’íomhá ag teastáil uait. Déan cinnte go sábhálfar an íomhá san fhillteán céanna leis an gcomhad html (nó cuir an cosán iomlán leis an gcomhad le do fhreastalaí gréasáin). ! DOCTYPE html> html> head> style> body {background-image: url ("imagename.png"); dath cúlra: # 93B874; } / stíl> / ceann> corp> / corp> / html>
- Is maith an smaoineamh an cód a áireamh dath cúlra ar eagla nach luchtú an íomhá cúlra.
 Ciseal íomhánna iomadúla. Is féidir leat íomhánna iolracha a chruachadh ar bharr a chéile. D’fhéadfadh sé seo a bheith úsáideach má tá íomhánna agat le cúlraí trédhearcacha a chomhlánaíonn a chéile nuair a bhíonn siad forshuite.
Ciseal íomhánna iomadúla. Is féidir leat íomhánna iolracha a chruachadh ar bharr a chéile. D’fhéadfadh sé seo a bheith úsáideach má tá íomhánna agat le cúlraí trédhearcacha a chomhlánaíonn a chéile nuair a bhíonn siad forshuite. ! DOCTYPE html> html> head> style> body {background-image: url ("image1.png"), url ("image2.gif"); dath cúlra: # 93B874; } / stíl> / ceann> corp> / corp> / html>
- Tá an chéad íomhá ar an mbarr. Tá an dara íomhá faoi bhun an chéad cheann.
Modh 3 de 4: Cruthaigh cúlra grádáin
 Úsáid CSS chun cúlra grádáin a chruthú. Má tá tú ag lorg rud éigin níos stílithe ná dath soladach, ach nach bhfuil chomh gnóthach le beochan dathanna, bain triail as cúlra grádáin. Is dathanna iad grádáin a athraíonn go comhionannas eile. Is féidir leat CSS a úsáid chun do ghrádán a chruthú agus a choigeartú. Sula dtosaíonn tú ag cruthú grádán dathanna, ba cheart duit eolas leordhóthanach a fháil ar na buneilimintí a bhaineann le leathanach gréasáin a fhormáidiú le CSS.
Úsáid CSS chun cúlra grádáin a chruthú. Má tá tú ag lorg rud éigin níos stílithe ná dath soladach, ach nach bhfuil chomh gnóthach le beochan dathanna, bain triail as cúlra grádáin. Is dathanna iad grádáin a athraíonn go comhionannas eile. Is féidir leat CSS a úsáid chun do ghrádán a chruthú agus a choigeartú. Sula dtosaíonn tú ag cruthú grádán dathanna, ba cheart duit eolas leordhóthanach a fháil ar na buneilimintí a bhaineann le leathanach gréasáin a fhormáidiú le CSS.  Tuig an chomhréir chaighdeánach. Agus grádán á chruthú, tá dhá phíosa faisnéise a bheidh uait: an pointe tosaigh agus an uillinn tosaigh, agus na dathanna a dtarlóidh an t-aistriú eatarthu. Is féidir leat dathanna iolracha a roghnú a fhorluíonn ar fad, agus is féidir leat treo nó uillinn a shonrú don ghrádán.
Tuig an chomhréir chaighdeánach. Agus grádán á chruthú, tá dhá phíosa faisnéise a bheidh uait: an pointe tosaigh agus an uillinn tosaigh, agus na dathanna a dtarlóidh an t-aistriú eatarthu. Is féidir leat dathanna iolracha a roghnú a fhorluíonn ar fad, agus is féidir leat treo nó uillinn a shonrú don ghrádán. cúlra: grádán líneach (treo / uillinn, dath1, dath2, dath3, srl.);
 Cruthaigh grádán ingearach. Mura dtugann tú treo le fios, rithfidh an dath ó bhun go barr. Tá leaganacha éagsúla den fheidhm grádáin ag brabhsálaithe éagsúla, mar sin beidh ort leaganacha éagsúla den chód a chur leis.
Cruthaigh grádán ingearach. Mura dtugann tú treo le fios, rithfidh an dath ó bhun go barr. Tá leaganacha éagsúla den fheidhm grádáin ag brabhsálaithe éagsúla, mar sin beidh ort leaganacha éagsúla den chód a chur leis. ! DOCTYPE html> html> head> style> html {min-height: 100%; / * Tá sé seo riachtanach chun a chinntiú go dtrasnaíonn an grádán an leathanach iomlán * /} corp {cúlra: -webkit-líneach-grádán (# 93B874, # C9DCB9); / * Chrome 10+, Safari 5.1+ * / cúlra: -o-líneach-grádán (# 93B874, # C9DCB9); / * Opera 11.1+ * / cúlra: -moz-líneach-grádán (# 93B874, # C9DCB9); / * Firefox 3.6+ * / cúlra: grádán líneach (# 93B874, # C9DCB9); / * Comhréir réamhshocraithe (caithfidh sé a bheith deireanach) * / cúlra-dath: # 93B874; / * Is maith an smaoineamh dath cúlra a shocrú, ar eagla nach luchtú an grádán * /} / stíl> / ceann> corp> / corp> / html>
 Cruthaigh grádán le treo. Trí threoir a chur leis an ngrádán is féidir leat an bealach a athraíonn an dath a choigeartú. Tabhair faoi deara go ndéanfaidh brabhsálaithe éagsúla treoracha a léirmhíniú ar bhealach difriúil. Taispeánfaidh siad go léir an grádán den dath céanna.
Cruthaigh grádán le treo. Trí threoir a chur leis an ngrádán is féidir leat an bealach a athraíonn an dath a choigeartú. Tabhair faoi deara go ndéanfaidh brabhsálaithe éagsúla treoracha a léirmhíniú ar bhealach difriúil. Taispeánfaidh siad go léir an grádán den dath céanna. ! DOCTYPE html> html> head> style> html {min-height: 100%; } comhlacht {cúlra: -webkit-líneach-grádán (ar chlé, # 93B874, # C9DCB9); / * ó chlé go deas * / cúlra: -o-líneach-grádán (ar dheis, # 93B874, # C9DCB9); / * deireadh ar dheis * / cúlra: -moz-líneach-grádán (ar dheis, # 93B874, # C9DCB9); / * deireadh ar dheis * / cúlra: grádán líneach (ar dheis, # 93B874, # C9DCB9); bogann / * go dtí an taobh dheis * / cúlra-dath: # 93B874; / * is maith an smaoineamh dath cúlra a shocrú, ar eagla nach luchtú an grádán * /} / stíl> / ceann> corp> / corp> / html>
 Úsáid airíonna eile chun an grádán a choigeartú. Is féidir leat a lán níos mó a dhéanamh le grádáin.
Úsáid airíonna eile chun an grádán a choigeartú. Is féidir leat a lán níos mó a dhéanamh le grádáin. - Mar shampla, ní amháin gur féidir leat níos mó ná dhá dhath a úsáid, ach céatadán a chur taobh thiar de gach ceann acu. Leis seo is féidir leat a léiriú cé mhéid spáis a gheobhaidh gach deighleog dathanna.
cúlra: grádán líneach (# 93B874 10%, # C9DCB9 70%, # 000000 90%);
- Cuir trédhearcacht leis na dathanna. Leis seo is féidir leat na dathanna a céimniú. Úsáid an dath céanna chun céimnithe ón dath go dtí rud ar bith. Beidh grá agat don fheidhm rgba () a úsáid chun an dath a chur in iúl. Cinneann an luach deiridh méid na trédhearcachta: 0 le haghaidh teimhneach agus 1 le haghaidh trédhearcach.
cúlra: grádán líneach (ar dheis, rgba (147,184,116.0), rgba (147,184,116.1));
- Mar shampla, ní amháin gur féidir leat níos mó ná dhá dhath a úsáid, ach céatadán a chur taobh thiar de gach ceann acu. Leis seo is féidir leat a léiriú cé mhéid spáis a gheobhaidh gach deighleog dathanna.
Modh 4 de 4: Socraigh beochan datha mar an páipéar balla
 Téigh go stíl> i do chód HTML. Má aimsíonn tú dath cúlra soladach ach nach bhfuil, déan triail as cúlraí datha atá ag athrú. Ó HTML 5, caithfear dathanna cúlra a shainiú le CSS (Bileoga Stíle Cascáideacha). Mura ndearna tú dath cúlra le CSS riamh, léigh an chuid ar dhath cúlra soladach a shocrú sula ndéanann tú an modh seo a thriail.
Téigh go stíl> i do chód HTML. Má aimsíonn tú dath cúlra soladach ach nach bhfuil, déan triail as cúlraí datha atá ag athrú. Ó HTML 5, caithfear dathanna cúlra a shainiú le CSS (Bileoga Stíle Cascáideacha). Mura ndearna tú dath cúlra le CSS riamh, léigh an chuid ar dhath cúlra soladach a shocrú sula ndéanann tú an modh seo a thriail.  Cuir an mhaoin leis beochan leis an eilimint "comhlacht". Beidh ort 2 airí dhifriúla a chur leis, mar tá cód difriúil ag teastáil ó gach brabhsálaí.
Cuir an mhaoin leis beochan leis an eilimint "comhlacht". Beidh ort 2 airí dhifriúla a chur leis, mar tá cód difriúil ag teastáil ó gach brabhsálaí. ! DOCTYPE html> html> head> style> body {-webkit-anim: colorchange 60s gan teorainn; beochan: colorchange 60s gan teorainn; } / stíl> / ceann> corp> / corp> / html>
- -webkit-beochan teastaíonn an mhaoin le haghaidh brabhsálaithe Chrome-bhunaithe (Chrome, Opera, Safari). beochan an caighdeán do gach brabhsálaí eile.
- dathmhalartán an rud ar a dtugtar an beochan sa sampla seo.
- 60í is é fad (60 soicind) an bheochana / an aistrithe. Déan cinnte é seo a shocrú don fhoireann gréasáin agus don chomhréir réamhshocraithe araon.
- gan teorainn léiríonn gur chóir an beochan a athdhéanamh ar feadh tréimhse éiginnte. Más fearr leat na dathanna a lúbadh agus ansin stopadh ag an dath deireanach, is féidir leat an chuid seo a fhágáil ar lár.
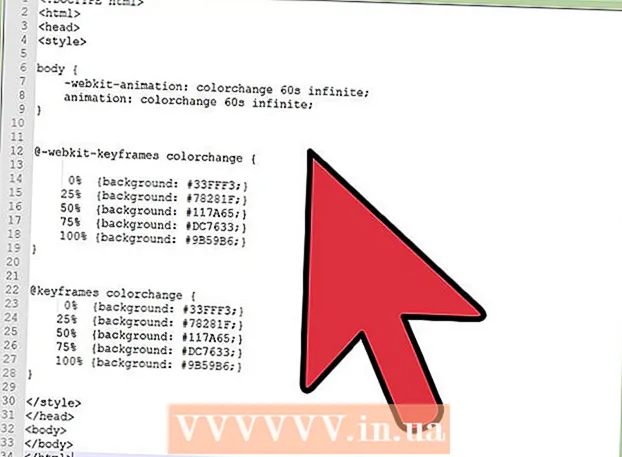
 Cuir dathanna le do bheochan. Anois tá tú chun riail @keyframes a úsáid chun na dathanna cúlra a shocrú le dul tríd, chomh maith le cá fhad a bheidh gach dath le feiceáil ar an leathanach. Arís, beidh ort ionchóduithe iolracha a chur leis na brabhsálaithe éagsúla.
Cuir dathanna le do bheochan. Anois tá tú chun riail @keyframes a úsáid chun na dathanna cúlra a shocrú le dul tríd, chomh maith le cá fhad a bheidh gach dath le feiceáil ar an leathanach. Arís, beidh ort ionchóduithe iolracha a chur leis na brabhsálaithe éagsúla. ! DOCTYPE html> html> head> style> body {-webkit-anim: colorchange 60s gan teorainn; beochan: colorchange 60s gan teorainn; } @ -webkit-keyframes colorchange {0% {cúlra: # 33FFF3;} 25% {cúlra: # 78281F;} 50% {cúlra: # 117A65;} 75% {cúlra: # DC7633;} 100% {cúlra: # 9B59B6;}} @keyframes colorchange {0% {cúlra: # 33FFF3;} 25% {cúlra: # 78281F;} 50% {cúlra: # 117A65;} 75% {cúlra: # DC7633;} 100% {cúlra: # 9B59B6;}} / stíl> / ceann> corp> / corp> / html>
- Tabhair faoi deara go bhfuil an dá líne (@ -webkit-keyframes agus @keyframes tá na luachanna céanna acu maidir leis na dathanna cúlra agus na céatadáin. Ba cheart go bhfanfadh sé aonfhoirmeach ionas go bhfanfaidh an taithí mar an gcéanna do gach brabhsálaí.
- Na céatadáin (0%, 25%, etc.) ionadaíocht a dhéanamh ar fhad iomlán na beochana (60í). Nuair a bheidh an leathanach luchtaithe, beidh an dath socraithe ag an gcúlra 0% agus (# 33FFF3). Nuair a bheidh 25% nó 60 soicind den bheochan imeartha, aistreofar an cúlra go # 78281F, agus mar sin de.
- Is féidir leat an fad agus na dathanna a choigeartú de réir mar is mian leat.