Údar:
Monica Porter
Dáta An Chruthaithe:
22 Márta 2021
An Dáta Nuashonraithe:
1 Iúil 2024

Ábhar
Déantar neamhaird de go leor spásanna a chruthaítear de ghnáth ag úsáid spásanna, eochracha cluaisíní agus eochracha iontrála i dteangacha ríomhchlárúcháin gréasáin. Sainmhíníonn HTML iad go léir mar spásanna rialta idir focail agus ní thaispeánann sé ach spás amháin. Cé go gceadaíonn CSS d’úsáideoirí níos mó sonraí a shocrú faoi spás bán agus ailíniú, níl roinnt uirlisí ionsuite ag HTML chun do spásáil a shaincheapadh.
Céimeanna
Modh 1 de 2: Cuir isteach spásanna agus cluaisíní aonair
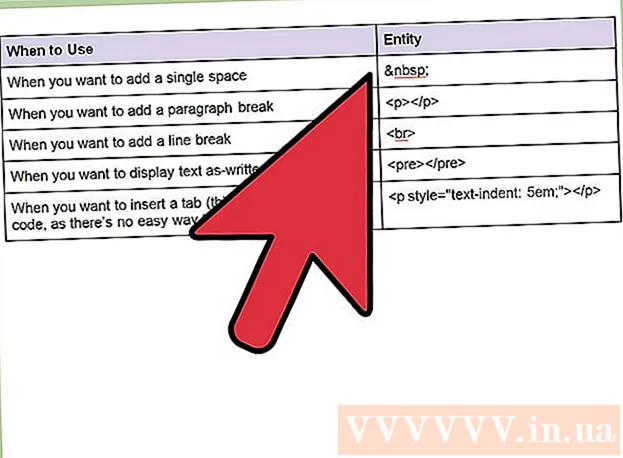
Ní bhristear spásanna isteach. De ghnáth, ní thaispeánfaidh HTML ach spás amháin idir focail, is cuma cé mhéad uair a bhrúigh tú an spásbharra. Chun spásáil iolrach tadhlach a thaispeáint, clóscríobh nó. Cruthóidh an cód seo carachtar speisialta ar a dtugtar "spás neamhbhriste" agus taispeántar é i gcónaí.
- Tugtar "spás indestructible" ar an gcarachtar thuas toisc go gcuireann sé cosc ar bhriseadh líne a bheith i bhfeidhm. Má bhaineann tú mí-úsáid as an gcarachtar seo, beidh deacracht ag an mbrabhsálaí na briseadh líne a chur isteach ar bhealach ordúil agus ingearach.

Cuir isteach spásanna le leitheadanna difriúla. Tá roinnt carachtair aonáin eile ann a éilíonn ar an mbrabhsálaí spás a thaispeáint. Tá an bealach a thaispeántar na spásanna seo i mbrabhsálaithe éagsúla rud beag difriúil, áfach, murab ionann agus na cóid seo a leanas ní dhéanfaidh sé difear don bhriseadh líne:- - ainmnithe i ndiaidh spás “N” an chlódóra (aonad tomhais), tá an spás “en” dhá uair chomh leathan leis an ngnáthspás.
- - spás "em", cothrom le ceithre spás.

Samhlaíonn sé cluaisín le go leor spáis neamh-millteach. Chun míreanna a fhleascú, is féidir leat spásanna indestructible a chur isteach i ndiaidh a chéile :. Is é seo an t-aon réiteach mura n-úsáideann tú ach HTML, ach má úsáideann tú CSS (a thuairiscítear ar leithligh sa chéim thíos) beidh sé níos giorra.- Má tá cur i láthair casta téacs ann, bain úsáid as an réamhchlib.

Ailt a ailíniú le CSS. Tugann na hairíonna “corrlach” agus “stuáil” i CSS treoracha go díreach don bhrabhsálaí, mar sin beidh na torthaí a thaispeánfar níos comhsheasmhaí. Níl sé deacair an modh seo a chur i bhfeidhm, mura bhfuil aon rud ar eolas agat faoi CSS agus mura bhfuil stílbhileog ar do leathanach. Seo sampla de conas mír iomlán a bhogadh go dtí an corrlach cheart:- I roinn den doiciméad HTML, cuir isteach an cód seo a leanas:
áit: sainmhíníonn "p.indent" tréith téacs (p tag) ainm "fleasc" (is féidir leat ainm eile a úsáid). Cuireann an chuid eile den chód gné an spáis "stuála" ar thaobh na láimhe clé den mhír. - Anois, ar ais go corp an doiciméid HTML. Am ar bith is mian leat mír a fhleascú ("fleasc" fós sa sampla seo), cuir an mhír sa chód seo:
- Chun an spásáil eangú a ailíniú, athraigh an uimhir "1.8" sa chód CSS. Coinnigh "em" taobh thiar de mar is é seo an t-aonad faid a bhaineann leis an gclómhéid.
- I roinn den doiciméad HTML, cuir isteach an cód seo a leanas:
Modh 2 de 2: Cuir bearnaí níos faide ar bun
Úsáid clibeanna réamhfhoirmithe. Aon eochair spás maith ↵ Iontráil a iontráil sa chárta
a thaispeáint díreach mar a chlóscríobhann tú. Is féidir leat an chlib seo a úsáid freisin chun samplaí, dánta, nó aon téacs eile a chur i láthair a éilíonn cruinneas ard chun spásáil agus sosanna líne a chur i láthair.
- Is é an míbhuntáiste is mó a bhaineann le cártaí réamhfhoirmithe ná an leithead. Murab ionann agus HTML rialta, ní athrófar an téacs réamh-fhormáidithe chun go mbeidh sé oiriúnach do mhéid fuinneoige an úsáideora.
Cruthaigh briseadh líne. Cárta
cuirfidh sé deireadh leis an líne reatha téacs. Is féidir leat línte bána a chruthú trí chlibeanna il-bhriseadh líne a úsáid. Is cur chuige maith é seo do mhic léinn nach bhfuil HTML nua acu, ach má tá CSS foghlamtha agat ní mholtar an fhormáid éigeantach HTML seo.
Sainaithin an mhír leis an gclib "p". Aithníonn an chlib timpeall an téacs an mhír sin. Déanfaidh an chuid is mó de na brabhsálaithe an mhír a scaradh le líne bhán, ach ní féidir leat formáid chomhsheasmhach a ráthú don téacs. fógra
Comhairle
- Nuair a sheiceálann tú an taispeáint ar do leathanach gréasáin an uair dheiridh, má fheiceann tú carachtair iomarcacha i riocht neamhghnách timpeall na snippet, seiceáil an bhfuil clibeanna neamhiomlána ann, mar shampla <> in ionad
. - Is uirlis níos cumhachtaí agus níos réamhghníomhaí é CSS chun leathanaigh ghréasáin a chur i láthair, lena n-áirítear spásáil le haghaidh téacs.
- Teorainn a chur le spásanna tobanna taobh thiar de chlib oscailte nó os comhair clib iata. Mar shampla, ba chóir duit Spásanna a scríobh Teagaisc ní Spásanna Teagaisc .
- Is sampla de charachtar aonáin é spás indestructible: an cód a léiríonn carachtar nach féidir leat a iontráil ón méarchlár.
Rabhadh
- Léiríonn an tréith HTML an eochair Cluaisín ↹ I ndáiríre níl sé chomh héifeachtach agus a cheapfá. Níl stadanna cluaisín i ndoiciméad HTML caighdeánach, mar sin níl aon éifeacht ag carachtar an chluaisín.
- Scríobh an teanga HTML i gcónaí in eagarthóir cód nó i gcomhad gnáth-théacs, ná bain úsáid as formáidí próiseála comhad téacs. Má tá do spásanna ina gcarachtar aisteach i do bhrabhsálaí gréasáin, is dóichí mar gheall ar bhreis sonraí a chuir an próiseálaí focal leis, nach bhfuil beartaithe le taispeáint ar líne.